무료 스킨을 다운받아서 사용하다 보니 이래저래 불편한점이 많네요. 특히나 구글 블로그는 직접 손대야 할 부분이 많아서 어려운 거 같습니다. 구글 블로그 제작자에게 물어봐도 대응을 안 해줍니다. 대부분 무료 스킨은 서포트를 안 해줍니다. 아쉬우면 구매하라는 것이죠. 그렇다고 포기할 제가 아니죠.
1. 모바일에서 이미지가 늘어짐
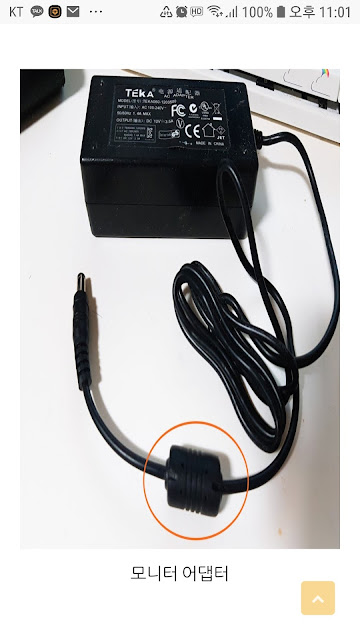
저의 문제는 모바일 화면에서 이미지가 늘어져서 나오는 것이었습니다. PC 화면에서는 괜찮은데 유독 스마트폰 화면에서는 아래 사진처럼 이미지가 너무 길쭉하게 나옵니다.

|
| 모바일에서-이미지-늘어짐 |
일부러 구매하라고 이런 버그를 하나씩 숨겨뒀을 거란 생각이 드네요. 찾아보니 제가 사용하고 있는 스킨의 본문 이미지의 코드는 아래와 같이 설정이 되어 있습니다. .post-body는 블로그의 본문을 뜻합니다. img는 이미지구요. 초기 설정은 너비를 100%로 하라고만 설정되어 있네요.
.post-body img {max-width:100%}
2. 해결방법
이것저것 바꿔보면서 결국 성공했습니다. 최종적으로 저는 아래와 같이 수정했습니다.
.post-body img {max-width:100%;
height: auto;
border-radius:10px;
pointer-events: none;}
2.1. 모바일 이미지 늘어짐 수정
기본값에 height: auto만 추가해주니 더이상 사진이 늘어나지 않네요.
으 이렇게 간단할 줄이야. 제작자의 고의성이 다분히 느껴집니다.
2.2. 이미지 가장자리 둥글게 하기
border-radius 는 이미지 가장자리를 둥글게 하는 효과입니다. 각진
모서리보다 가장자리가 둥글면 블로그도 예쁘고 부드러운 느낌이 들더라고요.
가장자리 효과를 주니 썸네일 이미지가 잘려버려서 지금은 효과를 사용하지 않고
있네요. 그래도 모서리 둥글게 하는 효과 추천합니다.
2.3. 이미지 복사 금지
pointer-event: none 는 복사금지 코드입니다. 이렇게 한 줄만
추가해주면 마우스 포인터로 할 수 있는 이벤트가 해제가 되기 때문에 이미지
복사나 다운로드가 안된답니다.

|
| 수정-후-이미지-출력화면 |
그렇게 세가지 html 코드를 수정하니 아래와 같이 이미지도 정상적으로 출력되고 가장자리도 둥글게 출력됩니다.
이미지에 마우스 오른쪽 클릭을 눌러도 아래와 같이 이미지 복사나 다운로드라는 문구가 안 뜹니다.
블로그스팟의 본문 이미지가 딱 제가 원하는 데로 설정이 되었습니다. 바꿔 놓고 나니 속이 다 시원하네요. 구글블로거뿐만 아니라 티스토리나 다른 블로그나 웹사이트도 비슷한 방법으로 이미지를 수정할 수 있으니 참조 바랍니다.

소중한 자료 감사합니다. 덕분에 해결되었어요.
답글삭제다행입니다ㅎㅎ
삭제이얏 저도 같은 현상이었는데 height:auto;만 넣으니까 바로 해결되네요. 감사합니다!
답글삭제원인찾느라 한참헤맸었죠ㅎㅎ해결되서 다행이에요
삭제고생하셨어요. 감사합니다. 너무너무 유용했어요
답글삭제방문감사합니다.구글블로거 유저분들 보면 반갑습니다^^
삭제안녕하세요! 반갑습니다. 검색하다가 우연히 들어오게 됬어요. 좋은 정보 감사해요.
답글삭제