구글블로그 스킨에 있는 기본폰트가 별로네요. 영문도 그렇고 한글도 그렇고 영 맘에 안 들어서 이번에 바꿨습니다. 구글블로그 수정하는 게 티스토리보다 어렵긴 한데 포기할 정도는 아닌 거 같습니다.
1. 폰트 꼭 바꿔야하나?
물론 폰트 변경은 선택 사항입니다. 하지만 더 깔끔하고 가독성 좋은 블로그를 위해서 폰트와 줄간격 설정이 효과가 있습니다.
1.1. 나눔고딕폰트
구글 블로그스팟의 공식스킨이나 무료스킨은 대부분 영어권에서 만들어서 그런지 한글은 기본 글꼴이 들어갑니다. 너무 무난해서 그런지 생각보다 가독성도 떨어지고 디자인도 진부하네요. 그래서 나눔고딕으로 수정하고자 합니다. 나눔고딕으로 바꾸면 영어폰트, 한글폰트 모두 나눔고딕으로 바뀝니다. 바꿔 놓고 보니 영어폰트가 또 맘에 걸리네요.
1.2. Lato Font
우리나라 글꼴을 외국 사람이 만들었다 생각해보세요. 아무래도 이상하고 낯설겠죠? 영어폰트도 마찬가지입니다. 외국사람이 우리나라에서 만든 영어폰트는 왠지 이질감을 느낀다고 합니다. 그래서 영어폰트는 영미권에서 많이 사용하는 폰트로 바꾸고자 합니다.
구글폰트에서 살펴보니 Lato Font가 예쁘고 많이 사용하네요. 영어폰트는 라토로 확정!
2. 블로그스팟 폰트 변경 방법
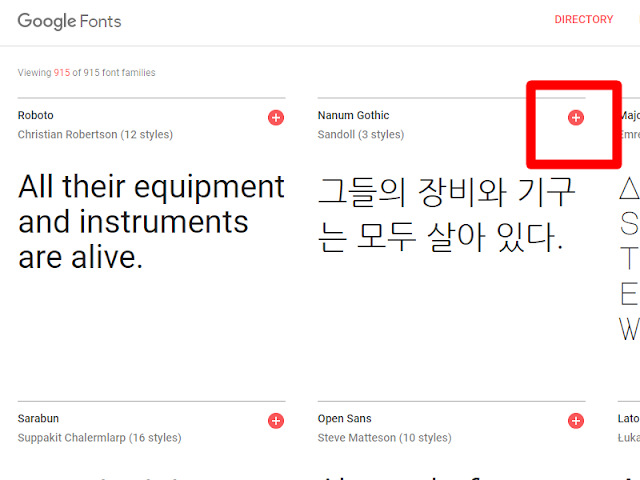
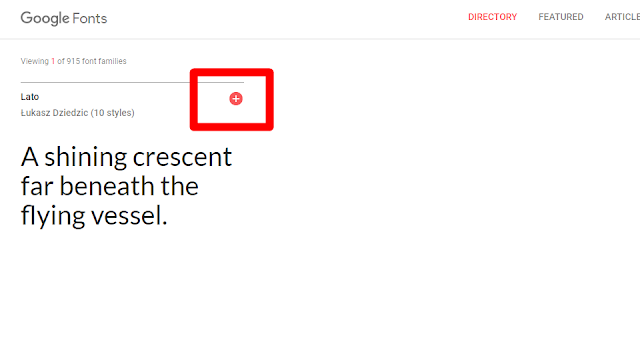
제가 필요한 폰트는 나눔고딕 Nanum gothic 과 라토 Lato 폰트입니다. 구글폰트 웹사이트 오른쪽 상단에 search에서 해당 폰트를 검색하시고 + 아이콘을 눌러주세요.
 |
| 나눔고딕-폰트 |
다양한 한글과 영어 글꼴이 있으니 맘에 드시는 폰트 더 찾아보셔도 됩니다. 개인적으로 한글글꼴은 나눔고딕이 가장 무난한거 같습니다.
 |
| 라토-폰트 |
원하는 폰트를 찾아서 + 아이콘을 누르면 인터넷창 아래쪽에 Families Selected 라는 바가 생깁니다. 누르면 아래와 같이 html 코드가 보입니다.
 |
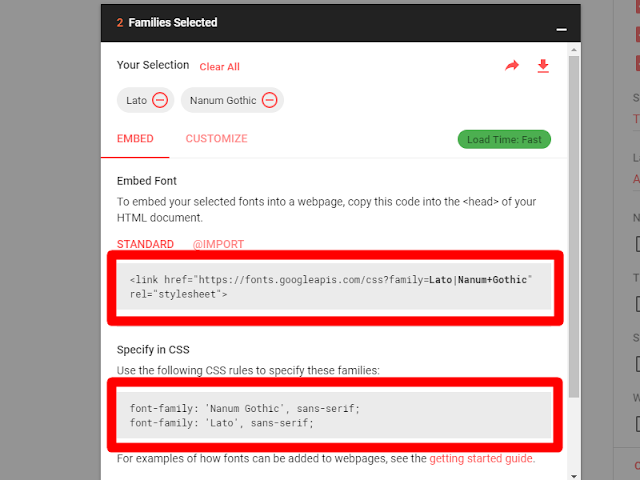
| 나눔고딕-라토-웹폰트 |
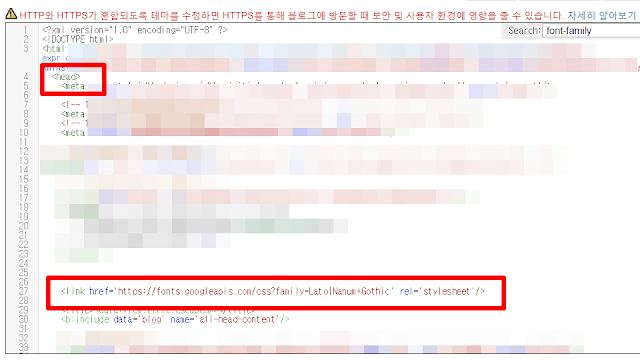
코드 중 <link href=으로 시작하는 부분을 복사하여 블로그 html 중 <head>에 삽입합니다.
 |
| 웹폰트-코드-붙여넣기 |
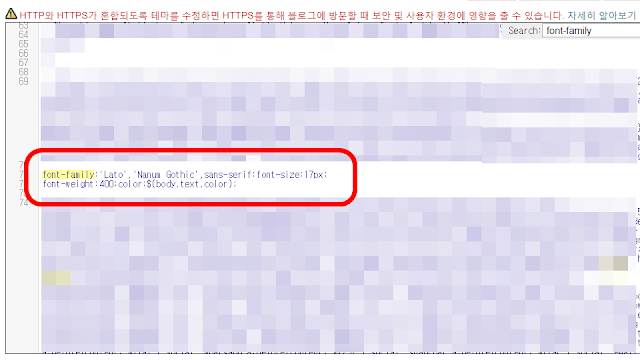
그리고 html 편집창 search에서 font-family 로 검색을 하시고 font-family: 'Lato', 'Nanum Gothic', sans-serif; 요렇게 바꿔 주시면 원하는 폰트로 바뀝니다. 영문만 있는 Lato가 가장 우선순위가 높기 때문에 영어로 쓰면 lato폰트로 적용되고 한글을 쓰면 나눔고딕이 적용됩니다.
폰트의 크기를 변경하고 싶으면 font-size의 숫자를 바꾸면 됩니다. font-weight 는 폰트의 굵기인데 기본값으로 그냥 두셔도 됩니다.
일반적으로 폰트의 컬러도 font-family에서 같이 지정을 합니다. 하지만 제 스킨에서는 body.text.color라는 곳에서 따로 지정을 해놨네요. 저는 그곳을 찾아가서 글자의 색상도 바꿨습니다.
 |
| font-family-수정 |
3. 본문 폰트 줄간격 설정
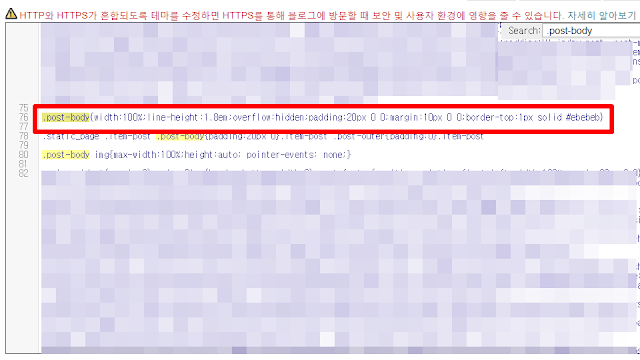
보통 본문 폰트 줄간격은 .post-body에 있습니다. Search박스에서 .post-body로 검색하시고 line-height 부분의 숫자를 수정하면 줄간격이 바뀝니다. 줄간격은 너무 넓어도 좁아도 보기에 안 좋으니 적당한 선을 잘 찾아야 합니다. 잘 모르겠다 싶을 땐 네이버나 구글 웹사이트의 줄간격을 참조하시면 좋습니다.
 |
| 본문-줄간격-수정 |
구글블로그 무료스킨은 수정하기가 상당히 힘드네요. 그래도 이리저리 뒤져서 해법을 찾아내는 게 재미있기도 합니다. 구글 블로그스팟 폰트 예쁘게 바꿔봐요.
폰트 적용 되었는지 안되었는지는 어떻게 확인하나여??
답글삭제html 로 수정을 해보니 어떤 오류가 났다하여 /link 도 넣어줘서 해결은 한거 같은 느낌인데 적용 되었나를 모르겠어요.
블로그 글을 쓰는 창에서 글꼴보면 제가 넣었던 글씨체도 없고..